Il y a 6,8 milliards de personnes sur la planète, dont 5,1 milliards possèdent un téléphone portable. Et aujourd’hui, la plupart de ces appareils sont des smartphones. Selon une récente étude du Pew Research Center, le nombre d’utilisateurs accédant à Internet depuis leurs smartphones a plus que doublé au cours des 5 dernières années, tout comme le nombre d’utilisateurs téléchargeant et utilisant une application mobile ou plusieurs. Parmi ceux qui utilisent Internet ou email sur leur téléphone, plus du tiers se connectent principalement via leurs appareils portables.
En effet, l’informatique mobile devient de plus en plus omniprésente… et c’est génial !
Sauf, bien sûr, quand ce n’est pas le cas.
En tant qu’utilisateur d’un appareil mobile, il n’y a rien de plus frustrante et difficile à naviguer avec les doigts qu’une application Web mobile mal conçue, ou même une application native.

Et en tant que développeur d’applications mobiles, il n’y a rien de plus irritante que de s’efforcer de prendre en charge un éventail de clients mobiles aussi large que possible, alors que chacun a son propre ensemble frustrant d’idiosyncrasies.
Que vous choisissiez de développer une application Web mobile, native ou hybride, la quête pour prendre en charge plusieurs navigateurs mobiles, des appareils plus exotiques et se familiariser avec différentes plateformes peut être une expérience vraiment déchirante.
Bien sûr, tous les développeurs d’aujourd’hui n’ont pas à se soucier de la prise en charge des clients mobiles. Mais le fait que les appareils mobiles et les applications sont de plus en plus omniprésente suggère fortement que ceux qui n’ont pas besoin de prendre en charge les clients mobiles aujourd’hui devront sans doute le faire dans un avenir pas trop lointain. Alors, si vous ne pensez pas déjà au développement d’applications mobiles, vous devriez probablement l’être.
Application Web mobile vs application native vs application hybride
Bien que ce soit le cas avec la plupart des sélections technologiques, il n’y a pas de réponse unique en ce qui concerne le type d’application mobile à développer.
Pour les applications Web, il existe par contre de nombreuses bonnes pratiques à prendre en compte, mais qui ne sont pas toutes techniques.
- Qui est votre public cible ?
- Sont-ils plus susceptibles de préférer une application Web mobile ou native ?
- Quelle est la différence entre les applications natives et hybrides ?
- De quelles ressources de développement disposez-vous et quelles technologies mobiles connaissent-elles le mieux ?
- Quel est le modèle de licence et de vente que vous envisagez pour votre produit ?
En général (bien qu’il y ait toujours des exceptions), l’itinéraire de l’application Web mobile est plus rapide et moins cher que l’itinéraire de l’application mobile native, en particulier lorsque l’objectif est de prendre en charge une large gamme d’appareils.
À l’inverse, il peut exister des fonctionnalités natives de l’appareil mobile comme le capteur de mouvement, etc. Elles sont essentielles à votre application, mais qui ne sont accessibles que via une application native (ce qui rendrait donc le choix de l’application Web mobile une mauvaise option pour vous).
Et au-delà de la question des anciennes applications Web par rapport aux applications natives, une application mobile hybride peut être la bonne solution pour vous, selon vos besoins et vos contraintes de ressources.
Les applications hybrides, tout comme les applications natives, s’exécutent sur l’appareil lui-même (par opposition à l’intérieur d’un navigateur). Cependant, elles sont écrites avec des technologies Web (HTML5, CSS et JavaScript) et généralement soutenues par un framework d’application hybride.
Plus précisément, les applications hybrides s’exécutent dans un conteneur natif et exploitent le moteur de navigation de l’appareil (mais pas le navigateur) pour afficher le HTML et traiter le JavaScript localement. Une couche d’abstraction du Web vers le natif permet d’accéder aux fonctionnalités de l’appareil qui ne sont pas accessibles dans les applications Web mobiles. Ce sont en principe l’accéléromètre, la caméra et le stockage local.
Mais quel que soit le choix que vous fassiez, qu’il s’agisse d’une application Web mobile, native ou hybride, veillez à effectuer des recherches adéquates et à confirmer vos hypothèses.
Par exemple, dans le cadre de ce tutoriel de développement d’applications Web mobiles, vous avez peut-être décidé de développer une application mobile native pour l’e-commerce afin de vendre vos produits. Mais, selon Hubspot, 73 % des utilisateurs de smartphones disent utiliser les applications Web mobile plus que les natives pour faire leurs courses… Alors, dans ce cas, vous avez peut-être misé sur un mauvais choix.
Mais quel que soit le choix que vous fassiez, qu’il s’agisse d’une application Web mobile, native ou hybride, veillez à effectuer des recherches et à confirmer correctement vos hypothèses.
Et puis, bien sûr, il faut aussi considérer pratiquement le temps et le budget. Comme le dit l’un de mes dictons préférés, « plus rapide, plus performant et moins cher … choisissez-en deux ».
Bien que les délais de mise sur le marché et les contraintes de coût soient d’une importance capitale dans le développement d’applications Web, il est essentiel de ne pas trop compromettre la qualité du processus. En effet, il est assez difficile de retrouver la confiance d’un utilisateur qui a eu une mauvaise première expérience.
Quoi qu’il en soit, les applications Web mobiles, natives et hybrides sont toutes radicalement différentes, chacune avec son propre ensemble d’avantages et de challenges. Ce tutoriel de développement Web mobile se concentre spécifiquement sur les méthodologies et les outils à utiliser, et ce qu’il faut éviter dans le développement d’applications Web mobiles hautement fonctionnelles, intuitives et faciles à utiliser.

Le développement d’applications Web mobiles nécessite une planification détaillée
Identifier vos besoins (ou ceux de vos clients) est l’une des meilleures pratiques les plus essentielles dans le développement d’applications, mobiles ou autres. Recherchez soigneusement les capacités ciblées pour déterminer si elles sont réalisables dans votre application Web mobile.
Il est assez frustrant et hautement improductif de se rendre compte qu’une ou plusieurs de vos fonctions clientes essentielles ne sont pas prises en charge, alors que vous avez déjà investi le temps et les ressources pour concevoir l’interface Web et l’infrastructure de support.
Un autre piège courant pour les débutants de développeurs d’applications Web mobiles est de supposer que le code Web pour un navigateur d’ordinateur de bureau fonctionnera « tel quel » dans un navigateur mobile. Ce n’est pas le cas. Il y a sans doute des différences et, si vous ne les connaissez pas, elles peuvent certainement vous tomber sur le nez.
La fonctionnalité de lecture automatique de la balise HTML5 <video>, par exemple, ne fonctionne pas sur les navigateurs mobiles. De même, les propriétés de transition et d’opacité CSS ne sont pas prises en charge (ou du moins ne sont pas toujours prises en charge) dans la plupart des navigateurs mobiles de nos jours. Vous aurez aussi des problèmes avec certaines méthodes d’API Web sur une plateforme mobile.
Par exemple, l’API de streaming musical SoundCloud nécessite Adobe Flash qui n’est pas pris en charge sur la plupart des appareils mobiles.
Un piège courant pour les débutants de développeurs d’applications Web mobiles consiste à affirmer que le code Web pour un navigateur d’ordinateur de bureau fonctionnera « tel quel » dans un navigateur mobile.
Un facteur particulièrement compliqué dans le développement d’applications Web mobiles est que la durée de vie des appareils mobiles a tendance à être beaucoup plus courte que celle des écrans d’ordinateur de bureau.
En effet, la durée de vie moyenne d’un téléphone cellulaire aux États-Unis est d’environ 21 mois. Ces durées de vie des appareils plus courtes, accompagnées de sorties constantes de nouveaux appareils et technologies mobiles, produisent un paysage en constante évolution d’appareils à cibler.
Bien que travailler dans un navigateur atténue quelque peu ce problème en vous protégeant d’un certain nombre de problèmes spécifiques à l’appareil, vous devrez toujours concevoir une vue basée sur un navigateur qui prend en charge de nombreuses résolutions d’écran différentes ainsi qu’un ajustement approprié pour les orientations paysage et portrait.
Il faut aussi penser à la prise en charge des écrans Retina d’Apple (écrans à cristaux liquides qui ont une densité de pixels suffisamment élevée pour que l’œil humain ne puisse pas discerner les pixels individuels à une distance de vue typique.
Plusieurs produits Apple, dont l’iPhone, l’iPod Touch, l’iPad, le MacBook Pro, l’iPad Mini et l’iPad Air, offrent des écrans Retina. Pour une application Web mobile en particulier, il est important de savoir qu’un écran Retina donne un aspect flou aux images de basse résolution (qui sont généralement affichés sur des appareils mobiles).
Ainsi, une pixellisation peut se produire. Dans ces cas, la meilleure solution de développement d’applications consiste à faire reconnaître au serveur que la requête provient d’un appareil Retina, puis à fournir au client une autre image de résolution supérieure.
Si vous voulez utiliser quelques éléments HTML5 sympas, n’oubliez pas de vérifier à l’avance que la fonctionnalité que vous recherchez est prise en charge dans le mode paysage de l’appareil que vos clients sont susceptibles d’utiliser. Par exemple, dans iOS 6 et versions ultérieures, la fonctionnalité getUserMedia du navigateur n’est pas prise en charge, car la caméra n’est accessible que via des applications natives. caniuse.com et html5test.com sont deux excellentes ressources pour vérifier ce qui est pris en charge sur des appareils et des navigateurs spécifiques.
N’oubliez pas de vérifier à l’avance que la fonctionnalité que vous recherchez est prise en charge dans le mode paysage de l’appareil que vos clients sont susceptibles d’utiliser.
Les requêtes de média en CSS3 peuvent également vous aider à fournir un contenu personnalisé pour chaque appareil. Voici un exemple de code pour capturer différentes caractéristiques de l’appareil, telles que la densité de pixels, la résolution d’écran et l’orientation :
/* For lower than 700px resolutions */
@media (max-width: 700px) { ... }
/* Same as last but with the device orientation on land scape */
@media (max-width: 700px) and (orientation: landscape) { ... }
/* Including width and orientation you can add a media type clause,
in this case 'tv' */
@media tv and (min-width: 700px) and (orientation: landscape) { ... }
/* for low resolution display with background-image */
.image {
background-image: url(/path/to/my/image.png);
background-size: 200px 300px;
height: 300px;
width: 200px;
}
/* for high resolution (Retina) display with background-image */
@media only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-device-pixel-ratio: 2) {
-repeat;
background-size: 200px 400px;
/* rest of your styles... */
}
}
Optimiser la performance de votre application Web mobile

« OMG, cette application est si lente ! » En tant que développeur d’applications Web mobiles, ce sont sans doute les tout derniers mots que vous voudriez entendre d’un de vos utilisateurs. Vous devez donc réfléchir soigneusement à la façon de réduire et d’optimiser chaque octet et transfert de serveur pour réduire le temps d’attente de l’utilisateur. Il n’est pas réaliste de s’attendre à ce que les transferts soient toujours effectués sur un réseau Wi-Fi.
Puis, vous devez savoir que 60 % des utilisateurs Web mobiles disent s’attendre à ce qu’un site se charge sur leur téléphone mobile en 3 secondes ou moins (source). De même, Google a constaté que, pour toutes les cinq secondes supplémentaires de temps de chargement, le trafic a baissé de 20 %. Puis, il convient également de noter que les moteurs de recherche examinent les temps de chargement dans le cadre de leur calcul du score de qualité de la page.
60 % des internautes mobiles déclarent s’attendre à ce qu’un site se charge sur leur téléphone mobile en 3 secondes ou moins.
Dans le cadre de ce tutoriel de développement d’applications Web mobiles, voici quelques conseils qui peuvent vous aider à optimiser les performances de vos applications Web mobiles et à réduire la latence :
- Optimisation d’image : Le temps de chargement des images est bien connu pour être l’un des plus gros problèmes de performances affectant le chargement des pages sur les appareils mobiles. L’utilisation d’optimiseurs d’image en ligne, tels que smushit.com, peut être utile pour résoudre ce problème.
- Compression de code : La compression de vos fichiers JavaScript et CSS, selon la quantité de code dont vous disposez, peut potentiellement avoir un impact significatif sur les performances.
- Requêtes de base de données :
Certains navigateurs d’appareils mobiles n’acceptent pas autant de cookies que les navigateurs d’ordinateur de bureau. Cela peut entraîner la nécessité d’exécuter encore plus de requêtes que d’habitude. La mise en cache côté serveur est donc particulièrement cruciale lors de la prise en charge des clients d’applications Web mobiles.
N’oubliez pas d’utiliser les filtres appropriés pour empêcher l’injection de requêtes SQL qui pourrait autrement compromettre la sécurité de votre site et de votre serveur.
- Réseaux de diffusion de contenu (CDN) : Si vous prévoyez de fournir de nombreuses vidéos, images, fichiers audio ou autres types de médias, l’utilisation d’un CDN est fortement recommandée. Quelques CDN commerciaux les plus courants sont Amazon S3, Microsoft Windows Azure et MaxCDN. Les avantages de l’utilisation d’un CDN sont nombreux. Ce sont :
Amélioration des performances de téléchargement : L’utilisation des ressources d’un CDN vous permet de répartir la charge, d’économiser de la bande passante et d’augmenter les performances. Les meilleurs CDN offrent une disponibilité plus élevée, une latence de réseau plus faible et une perte de paquets plus faible.
De plus, de nombreux CDN offrent une sélection de centres de données répartis dans le monde entier. Ce qui permet aux téléchargements de se produire à partir d’un serveur plus proche de l’emplacement de l’utilisateur. Par conséquent, il y a moins de sauts de réseau et les téléchargements sont beaucoup plus rapides.
Plus de téléchargements simultanés : En général, les navigateurs limitent le nombre de connexions simultanées à un seul domaine, après quoi les autres téléchargements sont bloqués jusqu’à ce que l’un des téléchargements précédents soit terminé.
Vous pouvez souvent constater cette limite lors du téléchargement de nombreux fichiers volumineux à partir du même site. Chaque CDN supplémentaire (sur un domaine différent) permet des téléchargements simultanés supplémentaires.
Analytique améliorée : De nombreux CDN commerciaux fournissent des rapports d’utilisation qui peuvent compléter vos propres analyses de site Web. Ils peuvent aussi vous offrir une meilleure quantification des vues et des téléchargements vidéo. Par exemple, GTmetrix dispose d’un excellent outil de création de rapports sur le site Web pour surveiller et optimiser les sources chargées sur votre site.
Les outils de développement d’applications Web mobiles

« Les bons outils pour le bon travail » est un ancien adage qui s’applique autant au développement de logiciels qu’à tout autre domaine. Ce tutoriel fournit et présente certains des outils les plus populaires et les plus utilisés pour le développement d’applications Web mobiles. Mais, gardez à l’esprit qu’il peut très bien y avoir d’autres outils qui sont bons pour développer votre application Web mobile, selon vos besoins et les ressources disponibles.
Choisir le bon framework JavaScript pour l’application Web mobile
Étant donné que le développement d’applications Web mobiles a tendance à créer bon nombre de challenges communs, tels que la compatibilité entre les navigateurs et les codes HTML et CSS incohérents dans les navigateurs mobiles, des frameworks ont été développés (basés sur HTML5 et CSS3) et sont spécifiquement conçus pour résoudre ces problèmes. Ils fonctionnent aussi parfaitement que possible sur une large gamme de téléphones intelligents et de tablettes. La plupart de ces frameworks d’applications Web mobiles sont légers. Ce qui facilite la navigation Web mobile rapide sans compromettre l’apparence de votre site.
Élargir notre vue au-delà du mobile, s’il existe un seul framework JavaScript populaire qui mérite d’être mentionné, c’est jQuery. Si vous connaissez la version ordinateur de bureau, je vous recommande d’essayer jQuery Mobile pour votre application Web mobile.
Il possède une bibliothèque de widgets qui convertit le balisage sémantique en un format convivial pour les gestes. Ce qui facilite les opérations sur les écrans tactiles. La dernière version se compose d’une base de code très légère qui contient un grand nombre d’éléments graphiques qui peuvent vraiment améliorer votre interface utilisateur.
Une autre alternative, Sencha Touch, gagne rapidement des parts de marché. Elle offre d’excellentes performances dans l’ensemble. Elle permet aussi de produire une interface utilisateur Web mobile qui ressemble largement et fonctionne comme une interface native. Sa bibliothèque de widgets complète est basée sur la bibliothèque JavaScript ExtJS de Sencha.
Voici quelques différences clés à considérer lors de la comparaison de jQuery Mobile et Sencha Touch :
- Présentation et fonctionnement : En général, l’aspect et la convivialité d’une application Sencha Touch sont plus nets et supérieurs à ceux d’une application mobile jQuery. Mais, il est important de se rappeler que de telles réactions ont tendance à être très subjectives.
- Extensibilité : jQuery Mobile propose de nombreuses extensions tierces. Il est intrinsèquement conçu pour être hautement extensible, tandis que Sencha Touch est actuellement beaucoup plus un framework « fermé ».
- Prise en charge des appareils : jQuery Mobile cible actuellement une plus grande section d’appareils que Sencha Touch.
- HTML vs JavaScript : jQuery est largement centré sur HTML (c’est-à-dire, étend et manipule le code HTML existant en JavaScript), tandis que le codage Sencha Touch est entièrement basé sur JavaScript. Par ailleurs, il s’agit là d’un exemple de l’ensemble des compétences de votre équipe de développement qu’il faut prendre en compte lors de vos sélections technologiques.
- Dépendances externes : jQuery mobile nécessite jQuery et jQuery UI pour la manipulation DOM, tandis que Sencha Touch n’a pas de dépendances externes.
- Courbe d’apprentissage : La plupart des développeurs trouvent que le temps de montée en puissance de jQuery est inférieur à celui de Sencha Touch. Cela est peut-être alimenté par le pourcentage élevé de développeurs Web qui connaissent déjà les bibliothèques jQuery standard.
Les frameworks réactifs et les applications Web mobiles
De plus en plus de frameworks réactifs ont commencé à apparaître ces dernières années, deux des plus populaires actuellement étant Bootstrap et Foundation. En bref, les frameworks réactifs simplifient et rationalisent la conception et l’implémentation de l’interface utilisateur réactive basée sur le Web. Ce qui encapsule ainsi les mises en page et les paradigmes d’interface utilisateur les plus courants dans un framework réutilisable et optimisé pour les performances.
Principalement basés sur CSS et JavaScript, beaucoup de ces frameworks sont open-source, téléchargeables gratuitement et facilement personnalisables. Sauf si vous avez un ensemble d’exigences très particulier, il est probable que l’utilisation de l’un de ces frameworks réduira le niveau d’effort pour concevoir et implémenter votre application Web mobile.
En examinant les deux principales options, Bootstrap et Foundation, voici quelques-unes des principales différences à considérer :
- Plateformes ciblées : Bien que Bootstrap prenne en charge les appareils mobiles, tablettes et ordinateurs de bureau, il est principalement orienté vers une utilisation sur ordinateur de bureau. D’autre part, Foundation est conçu pour pratiquement toutes les tailles et tous les types d’écran.
- Compatibilité du navigateur : Bootstrap est compatible avec IE7 ou supérieur, tandis que Foundation n’est compatible qu’avec IE9 ou supérieur.
- Diversité des mises en page et des composants : Bootstrap possède une collection d’éléments d’interface utilisateur considérablement plus importante que celle proposée par Foundation.
- Redimensionnement automatique : Avec Foundation, la grille se rétrécit et s’étire en fonction de la hauteur et de la largeur actuelles du navigateur. Quant à Bootstrap, il ne prend en charge qu’un ensemble prédéfini de tailles de grille basé sur un ensemble standard de tailles d’écran.
Le débogage et le test des applications Web mobiles
Le débogage des applications Web mobiles peut être délicat et quelque peu frustrant, surtout si vous devez rechercher différents appareils sur lesquels tester, ou installer des SDK pour une émulation (généralement imparfaite) des plateformes clientes ciblées.
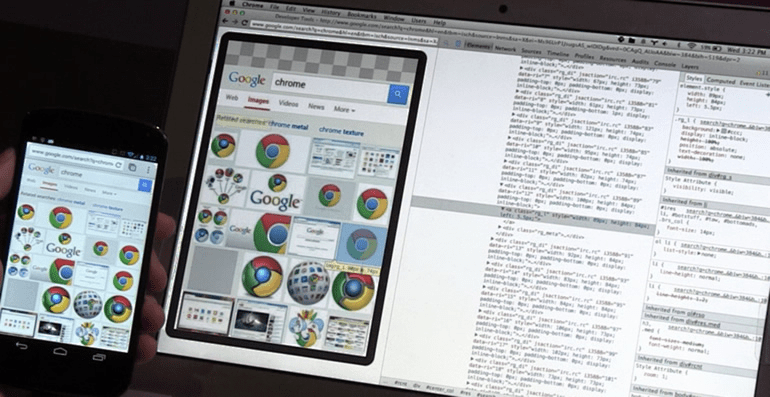
Dans ce contexte, un avantage évident du développement Web mobile (par rapport au développement d’applications natives) est que vous pouvez utiliser des outils de développement standard basés sur un navigateur pour déboguer votre application.
Sur la base de ma préférence personnelle pour le débogage à distance, celui que je recommande dans ce tutoriel de développement d’application est Chrome avec ses DevTools. Les autres options standard sont Firefox avec Firebug et les outils Dragonfly d’Opera.

Voici quelques raisons expliquant pourquoi je préfère Chrome avec ses DevTools :
- Émulateur mobile dans les DevTools de Chrome : C’est peut-être une raison suffisante pour choisir Chrome pour le débogage des applications Web mobiles. Ses principales fonctionnalités sont l’émulation des événements tactiles, l’usurpation de l’agent utilisateur, la limitation de la bande passante réseau, les changements de géolocalisation, les changements d’orientation de périphérique et l’émulation de type de média CSS.
- Éditeur interactif : Possibilité de modifier JavaScript ou CSS à la volée.
- Débogueur JavaScript supérieur : Permet les points d’arrêt DOM et offre la possibilité de profiler le temps d’exécution de votre code JavaScript.
- Visionneuses JSON et XML intégrées : Évite le besoin de plugins pour inspecter les réponses du serveur.
- Prise en charge du protocole Android Debug Bridge (ADB) directement via USB : Facilite l’instanciation d’une session de débogage à distance. (Voici un bon tutoriel de Google sur la façon de démarrer le débogage à distance dans Chrome.)
- Inspection dynamique des ressources : Vous permet d’inspecter les sources de données locales de votre application. Ce sont notamment les bases de données IndexedDB ou Web SQL, le stockage local et de session, les cookies et les ressources du cache d’application. Vous pouvez aussi inspecter rapidement les ressources visuelles de votre application, notamment les images, les polices et les feuilles de style.
Pour tester la mise en page et la compatibilité inter-navigateurs de votre application Web, vous pouvez aussi utiliser des outils en ligne utiles comme BrowserStack. Entrez simplement l’URL de votre application, sélectionnez le navigateur, la version et le système d’exploitation. Vous aurez ensuite une simulation (et la vitesse de chargement) de votre site dans cet environnement. A cet effet, un autre outil utile est CrossBrowserTesting.
Conclusion
Avec l’expansion rapide et continue du nombre, de la variété et de la sophistication des appareils mobiles sur le marché et utilisés aujourd’hui, le besoin d’applications mobiles efficaces, conviviales et hautes performances est susceptible d’augmenter considérablement. Pouvoir développer ces applications de manière intelligente et efficace continuera ainsi d’être d’une importance capitale.
De nombreux facteurs doivent être pris en compte pour choisir entre les options d’applications mobiles Web, natives et hybrides pour les appareils mobiles. Chacune a ses propres avantages, mais les applications Web mobiles représentent souvent votre option de développement (et de mise sur le marché) la plus efficace. Si vous choisissez de suivre cette voie, j’espère que ce tutoriel de développement d’applications Web mobiles vous aidera à arriver plus directement et avec succès à votre destination.
Si vous voulez apprendre à créer votre application Android à partir de la ligne de commande, lisez cet article.
Comprendre les bases
Qu’est-ce qu’une application Web mobile ?
Les applications Web mobiles sont des applications Web optimisées pour une bonne expérience surles mobiles. Ce ne sont pas des applications mobiles, mais des sites Web écrits en HTML/CSS et gérés par un navigateur. Bien qu’elles puissent être conçues pour ressembler à la sensation des applications de smartphone, elles n’ont pas grand-chose en commun.
Qu’est-ce qu’une application native ?
Une application native est une application écrite pour une plateforme spécifique, utilisant des API spécifiques à la plateforme.
Qu’est-ce qu’une application hybride ?
Une application hybride est une application écrite à l’aide des technologies Web et enveloppée dans un mince navigateur Web natif. Ce type d’applications peut être rapidement porté sur diverses plateformes où elles partagent la même base de code sous-jacente.
Quelle est la différence technique entre les applications natives et hybrides ?
Les applications natives sont écrites dans des langages spécifiques à la plateforme en utilisant des API de plateforme, comme Java ou Kotlin pour Android, et Objective C ou Swift pour iOS. Les applications hybrides sont écrites à l’aide de technologies Web telles que HTML5/CSS et Javascript.
Application native vs application Web : quel est l’impact sur l’expérience utilisateur ?
Une application Web mobile est un site Web optimisé pour être utilisé sur un mobile. Si elle est bien conçue, l’expérience ressemble remarquablement à une application native ou hybride. À titre d’exemple, consultez https://paperplanes.world/.
Pourquoi les applications natives offrent-elles généralement des performances supérieures ?
En général, les applications hybrides sont boguées et plus lentes que les applications natives. En effet, les applications natives ne passent pas par des cercles et des couches de conteneurs pour fonctionner. Elles sont beaucoup plus performantes. Cependant, React Native a réussi à changer la donne.






