Bien que WordPress soit devenu de plus en plus un framework d’application à part entière, ce timide éditeur de publication, reste le domaine de l’interface que les utilisateurs passent la plupart de leurs temps.
C’est une partie du backend qui a connu des améliorations importantes au cours des dernières années- TinyMCE dans WordPress 3.9 est passé à la version 4.0, sans doute un point marquant – mais beaucoup d’amélioration reste à faire.
L’un des problèmes les plus communs que les utilisateurs rencontrent avec cet éditeur est la nécessité de passer constamment entre mode d’édition et mode de prévisualisation pour voir comment le contenu va vraiment apparaitre.
Dans cet article, nous allons aborder ce problème précis, et nous allons détailler comment personnaliser l’éditeur de texte WordPress pour ressembler et fonctionner comme votre design front-end.
Pourquoi personnaliser l’éditeur ?
Quand vous êtes occupé à récupérer un projet initial d’un article ou d’une page, le look final et l’aspect du texte est la dernière chose donc vous vous préoccupez. Ce qui compte, c’est de réduire vos préoccupations et, comme Steven Pressfield le dit avec élégance, couvrir le canevas.
Mais plus votre business vire vers l’édition et la révision, plus sera l’importance du fait que votre contenu existe dans un contexte. Typiquement, cela se manifeste par une forte dépendance au bouton Aperçu intégré.
Soyons, il n’ya rien de mal à utiliser le bouton Aperçu. C’est une fonctionnalité à avoir à portée de main.
Si vous venez de mettre à jour une ou deux lignes dans un article, c’est un excellent moyen de vérifier les modifications avant de cliquer sur Publier. Si vous voulez donner à un article une correction complète avant de le soumettre pour une révision, c’est également utile.
Mais ce qui est loin de l’idéal, ce sont les bousculades journalières pour ne mettre en place qu’un brouillon principal. En effet, quand vous travaillez sur un grand projet avec une lente connexion à distance, cela peut vraiment devenir un problème majeur pour deux principales raisons :
- Changement de contexte : l’écriture consiste à entrer dans un sillon. Une fois que vous y êtes, vous voulez toujours y rester. Le fait de toujours basculer entre les fenêtres de navigateur et les différents contextes visuels nuit à la mise au point et au flux.
- Le temps : tous ces allers-retours entre l’éditeur et la fenêtre d’aperçu s’accumulent pendant une semaine. Testez-le vous-même. La prochaine fois que vous travaillez sur un projet, prenez note de combien de temps vous aviez mis pour vous commutez entre les onglets. C’est un temps que vous auriez pu utiliser pour peaufiner votre contenu actuel.
Si vous personnaliser l’éditeur afin que vous puissiez voir votre front-end, vous supprimez votre besoin de toujours vouloir voir un aperçu de votre travail. Cela rend l’éditeur beaucoup plus un véritable outil WYSIWYG.
Par exemple, vous vous inquiétez peut-être qu’un paragraphe particulier soit légèrement trop long, vu la taille généreuse de la ligne et la taille de la police de votre thème. Personnalisez votre éditeur de contenu, et vous pouvez voir les résultats finaux pendant que vous tapez.
Prendre le temps supplémentaire pour personnaliser le back-end a quelques avantages supplémentaires qui méritent d’être accentués :
- Pour les non techniciens d’une équipe, entrer du contenu sera beaucoup plus facile dans un contexte qui leur sera tout de suite familier.
- C’est une excellente touche de finition haut de gamme à ajouter quand vous préparez un site pour un client qui commence à utiliser WordPress.
Et les éditeurs Front-end ?
Certains d’entre vous pourraient bien demander : qu’en est-il des éditeurs de contenu front-end ? N’est-ce pas ce qu’ils sont censés faire ? Le plugin Front-end Editor n’est il pas principale caractéristique dans la prochaine version de WordPress ?
De très bonnes questions ! Prenons-les une à la fois.
Les éditeurs front-end sont une fonctionnalité à la mode et de plus en plus poussée par les concurrents de WordPress comme Squarespace et Weebly, ainsi que Upfront.
La grande promesse de ces éditeurs est qu’ils permettent aux utilisateurs sans connaissance technique d’interagir directement avec le contenu d’un site Web pour apporter des modifications. Ils peuvent-être parfaits si vous ne songez qu’à n’apporter que des petites modifications à des sections de contenu existantes et, ils sont généralement conçus pour les administrateurs moins expérimentés ou les propriétaires de sites, à conditions qu’ils soient configurés correctement.
L’inconvénient est qu’en générale, ces solutions proposent une gamme restreinte de fonctionnalités, en termes même d’édition et en termes de manque d’accès aux fonctions de publication avancées, à savoir les metaboxes. Ils mettent également une barrière entre vous et la fonctionnalité que l’éditeur back-end offre.
Ensuite, il faut prendre en considération la question du flux du travail d’édition et de contrôle. Un éditeur front-end est excellent pour aller changer immédiatement les choses, mais ce n’est pas vraiment toujours le cas.
Un dernier problème, est la question de complexité. La mise en place d’un solide éditeur front-end n’est pas une banale affaire. La plupart des plugins qui existent sont des offres commerciales, ce qui veut dire que vous ajoutez une dépense de plus pour l’installation, et vous devez vous soucier de la compatibilité future avec d’autres parties de votre thème.
En gros, c’est un problème complexe. Chris Knowles et Fred Meyer nous donnent de bons arguments pour les deux côtés.

Bon nombre d’entre nous, espéraient qu’une partie de cette complexité serait atténuée par l’inclusion du plugin Front-End Editor dans WordPress.
Malheureusement, après trop de premières excitations, ces espoirs sont éventuellement destinés à être vains.
Depuis fin 2013 jusqu’en fin novembre 2014, ce plugin était en actif développement en tant que plugin de fonctionnalité, ce qui signifie qu’il est prévu pour une version finale dans le noyau.
Le projet est malheureusement bloqué depuis lors et a été mis dans la liste des plugins de fonctionnalités inactives. Malheureusement, c’est préférable de dire que nous ne le verrons pas apparaitre dans WordPress d’ici peu.
Si essayer un éditeur front-end vous intéresse, nous vous recommandons de vérifier soit Front-end Editor (gratuit), Visual Composer (payant) ou Live Composer (payant), mais soyez quand même conscient des potentielles complications que nous avons mentionné ci-dessus.
L’approche à suivre dans cet article, d’une autre part, vous donne un moyen simple de contourner ces virages et aborder la question qui nous concerne: comment faire en sorte que votre contenu chante ?
Faisons en sorte que cela se produise.
La mise en scène
Chaque site aura naturellement différents contenus, et des implémentations de thème potentiellement très différentes. Pour atteindre le but de cet article, nous allons dévêtir les choses afin de vous donner une compréhension solide des bases, à appliquer aux exigences particulières de votre propre configuration.
Nous allons utiliser une configuration locale de WordPress et commencer par une version de donnée de WordPress Theme Unit Test pour vous illustrer les arguments. Si vous commencez à vouloir personnaliser votre propre environnement, opter pour cette approche offre une paire d’avantages évidents :
- En développant en local, vous êtes libre d’expérimenter sans le risque de perturber vos utilisateurs ou vos collègues.
- Les données de WordPress Theme Unit Test vous donnent un ensemble de contenu de base organisé avec sensibilité pour tester vos modifications. C’est la plateforme parfaite pour débuter, lorsque vous explorez les modifications de thèmes de toutes sortes, aussi bien en front-end qu’en back-end.
Dans notre cas, après avoir téléchargé et importé le pack de démarrage depuis WP Test sur une nouvelle installation de WordPress, nous avons sélectionné Twenty Fifteen comme thème.
Cette combinaison nous donne un certain nombre de pages bien organisées, telles que Markup et Formating et Image Alignement, à jouer directement avec la boîte.

Si vous suivez, vous pouvez soit répliquer cette approche, soit simplement activer votre propre thème sur une installation locale avec le contenu de votre site actuel.
Nous recommandons le premier comme une étape initiale. Le contenu fourni par WP Test est une très bonne façon de vérifier la totalité du style de votre thème actuel avant de commencer à y apporter des modifications majeures.
Comprendre ce qui se passe sous le capot
Maintenant que nous avons un contenu d’échantillon raisonnable à examiner, prenons quelques temps pour comprendre qu’est-ce qui se passe sous le capot de WordPress avant de voir comment personnaliser l’éditeur en question.
Comme nous l’avons mentionné auparavant, WordPress est livré avec l’éditeur open source TinyMCE en standard. C’est, pour ainsi dire, le fond du paquets à thème.
TinyMCE a son propre feuille de style qui contrôle comment le contenu sera affiché. Par défaut, cela n’a rien à voir avec le monde extérieur. Les développeurs de TinyMCE étaient assez sensibles pour faire place à des feuilles de style supplémentaires à charger, mais par l’intermédiaire d’un hook appelé content_css.
Pour leur part, les développeurs de WordPress ont eu la gentillesse de l’envelopper dans une fonction native appelée add_editor_style. Ils l’ont inclus dans WordPress depuis la version 3.0.0.
Si vous consultez la documentation en ligne, vous verrez que cette fonction est supprimée dans wp-includes/theme.php. Nous examinerons les moyens d’appeler cette fonction directement en quelques minutes.
Par défaut, WordPress utilise cette fonction pour vérifier la présence d’un fichier CSS dans le répertoire racine de votre thème appelé editor-style.css qu’il peut utiliser pour modeler le contenu de l’éditeur.
Si vous chercher donc à personnaliser un thème existant, une des premières questions à se demander est « est-ce qu’un fichier editor-style.css existe toujours dans votre thème ? »
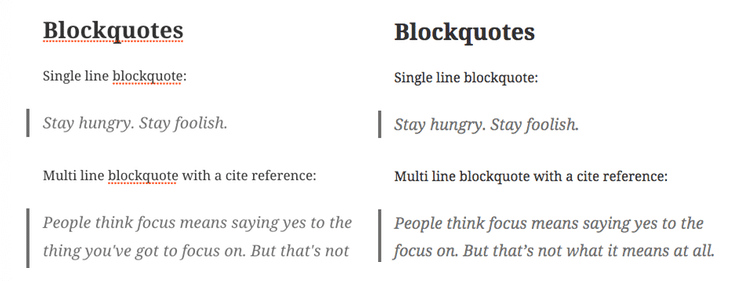
Prenons par exemple notre thème Twenty Fifteen. Nous pouvons voir qu’il comprend effectivement un tel fichier. Si on bascule rapidement entre l’aperçu et les vues d’administration de nos pages Markup et Formatting, nous verrons que les styles principaux sont des répliques fidèles entre les environnements.

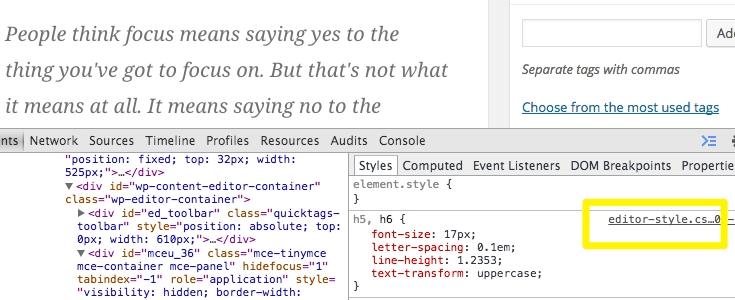
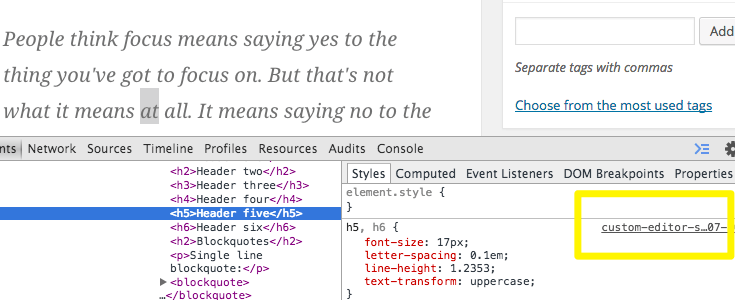
Allez un peu plus loin, et constatez que le style que nous voyons dans la fenêtre de l’éditeur est définitivement contrôlé par editor-style.css. Un saut rapide sur le WebInspector suffit pour confirmer que c’est le cas.

Espérons que le scénario de base est relativement clair à ce stade. Si on résume :
- L’éditeur WordPress est alimenté par TinyMCE.
- Le style par défaut peut être remplacé, dans TinyMCE.
- WordPress utilise une fonction appelée add_editor_style pour spécifier quel fichier CSS doit être utilisé pour remplacer le style par défaut.
- Par défaut, WordPress recherche un fichier appelé editor-style.css dans la racine du thème actif.
La question suivante : comment gérer vos propres modifications ?
Faites vos propres modifications
Comme indiqué ci-dessus, la première chose à résoudre est la question de savoir s’il existe un fichier de feuille de style en place dans le racine du dossier de votre thème.
Si c’est le cas, nous vous suggérons de faire une copie au même endroit et de l’appeler custom-editor-style-css. Cela vous donne un endroit propre pour commencer à expérimenter et un moyen simple de revenir à la configuration d’origine.
S’il n’y a pas de fichier, créez-en un nouveau, que vous allez appeler custom-editor-style-css et placez-le dans la racine du dossier de votre thème.
Connectez votre CSS personnalisé
La prochaine étape, c’est de faire que WordPress ressemble plus au nouveau fichier qu’à la valeur par défaut. Nous allons le faire en ajoutant une substitution dans la functions.php du thème que nous allons appeler add_editor_style, et le demander d’utiliser la nouvelle feuille de style.
Ouvrez votre functions.php du thème, ajoutez les lignes suivantes à la fin et enregistrez.

Vérifions maintenant que l’éditeur utilise actuellement la nouvelle feuille de style. Une fois de plus, un saut dans Inspector est tout ce dont on a besoin pour en être sûr. Comme vous pouvez le constatez ci-dessous, nous avons maintenant établi une connexion avec notre nouveau fichier.

Allons maintenant apporter quelques petites modifications au fichier CSS pour vous assurer qu’ils sont récupérés dans le back-end.
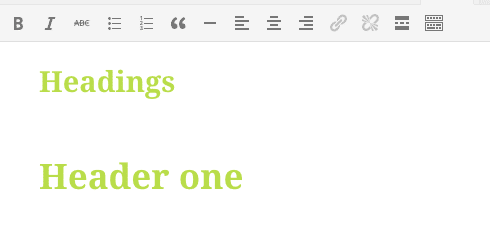
Tout d’abord, faisons de ces en-têtes une tonalité de vert en éditant cusom-editor-style.css.

Les en-têtes été modifiés en ajustant le CSS suivant :


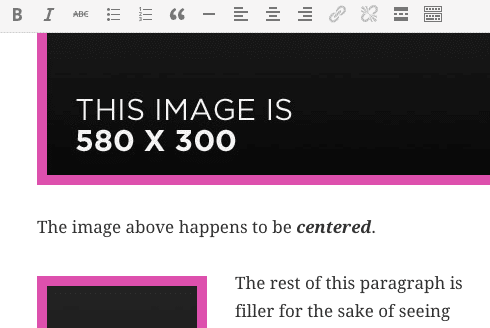
Et maintenant, il faut ajouter une bordure subtile à nos images.
#tinymce, au cas où vous vous demandiez, est l’ID assigné par défaut au tag <body> dans l’éditeur TinyMCE.
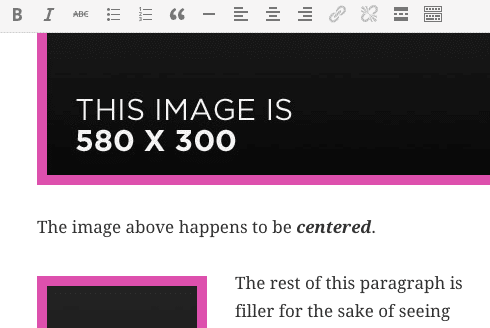
Les résultats de cette modification sont immédiatement consultables via la page Image Alignement.
Nous ne placerons pas de vitrines CSS dans un avenir proche, mais à partir de ces deux exemples simples, il est clair que nous avons maintenant un contrôle total sur le contenu de la fenêtre de l’éditeur. En plus, la bordure rose est créée avec le CSS suivant :

À partir de ce moment, il s’agit de passer par votre CSS existant et de vous assurer que cela correspond à votre éditeur de la manière qui donne le plus de sens à votre cas d’utilisation.
Utilisez votre feuille de style Front-End existante comme base
Si vous n’avez pas de feuille de style d’éditeur existante à travailler comme nous l’avions fait ici, vous pouvez également importer la feuille de style front-end de votre site pour utiliser comme base. Comment faire ?
Pour importer la feuille de style front-end existante, remplacez tout simplement les contenus de custom-editor-style.css avec la suivante :

Les choses ne vont pas bien coller au début quand vous faites cela, mais vous aurez une bonne séparation en place et une base solide avec laquelle travailler.
Encore plus loin
Les prochaines étapes à suivre dépendent de jusqu’où exactement voudriez-vous aller en termes d’adaptation du front-end à l’éditeur. Nous vous conseillons d’avoir un bon aperçu dans la feuille de style editor-style-css qui est livré avec Twenty Fifteen comme point de départ pour cartographier votre stratégie CSS.
Assurez-vous également de consulter la documentation WordPress pour avoir des idées sur la façon de suivre cette approche avec des fonctionnalités plus avancées, comme ajouter des styles personnalisés selon le type de publication.
Avant de terminer, voici quelques autres personnalisations de TinyMCE que vous voudriez explorer :
- Contrôle de l’affichage du bouton dans TinyMCE : un bon aperçu par Raelene Wilson.
- TInyMCE Advanced : un plugin pour ajouter des styles personnalisés en tant que boutons.
Récapitulons
Prendre le contrôle de l’affichage de la fenêtre de l’éditeur dans WordPress vous permettra d’économiser du temps en tant que développeur, et ajouter une couche supplémentaire de polissage professionnel à votre thème.
En comprenant comment les styles sont appliqués, vous êtes en position de personnaliser autant ou aussi peu que la situation demande.
Rappelons les étapes :
- Vérifiez si votre thème est livré avec une feuille de style editor-style.css.
- Créez votre propre feuille de style personnalisée et indiquez-le à WordPress.
- Utilisez chaque feuille de style d’éditeur existante comme base ou importez votre principal style de thème.
- Apportez un style.
Espérons que cet article vous aidera sur le chemin du contrôle de votre environnement de travail.